
The Future of AMP – Further expansion in 2020
It’s business as usual with Google as we approach the end of the year, even though there have been a lot of recent changes that have caught everyone in the industry off guard. Looks like user experience is still a top priority for the company going forward, as shown by their latest updates overall. It’s clear that the tech giant is steady on the path to simplify a lot of the mechanics used by digital businesses, aiming to establish good practises and create user-first experiences across the board. In retrospect, perhaps the biggest move in that direction was the release of Accelerated Mobile Pages a few years back. So, with the same trend likely to continue into 2020 and beyond, we thought an updated guide on AMP was due.
A quick recap of AMP
Accelerated Mobile Pages is an open-source framework for web development and publishing, created by Google in 2015. It allows you to create a streamlined version of your web pages, delivering super fast loading times and a better user experience as a result. At its core, AMP stands for a stripped-down form of HTML, designed to be extremely lightweight and easy to work with.
On the off chance that you’re just now discovering AMP you can read this article by MOZ so you can catch up. The article may be old, but most of it is as relevant today as when it was published. You may also want to check out the AMP Project’s official website where you can find all the necessary documentation.
Quick note, from now on we won’t be using the name “Accelerated Mobile Pages”, as the company announced at AMP Conf ‘19 that the scope of the project no longer fits that acronym and are making it obsolete. It’s officially just “AMP” going forward.
What can you build with AMP in 2020?
In the beginning Accelerated Mobile Pages was simply a new format for developing user-friendly mobile webpages. Since then, however, the project has expanded into new territory and introduced several new applications for the framework. A heavy push on Google’s end for publishers to adopt AMP also lead to the addition of several new features to improve accessibility, removing a variety of barriers to entry.
Let’s first have a look at what you can build with AMP today:
1. AMP Websites
This is how it all started. The original idea was to give virtually anyone the ability to make high quality, super fast web pages that provide a positive experience to the audience. It’s worth knowing that you can use AMP to build desktop versions of your website as well as mobile ones. The difference is that while you can still enjoy the benefit of speed, desktop pages built this way aren’t technically labelled as AMP ones.
If we’re talking SEO, it’s unlikely that anything will change with AMP in 2020. Not using it doesn’t immediately put you at a disadvantage. It’s rather about creating new opportunities.
In any case, the framework was built to be extremely easy to work with and allow optimal code efficiency, both of which are huge positives for everyone. This means that if you are able to work within the capabilities of AMP, there’s no reason why you shouldn’t build your entire website with it. We’ll go through exactly what is and what isn’t allowed in the environment in a bit, so keep reading.
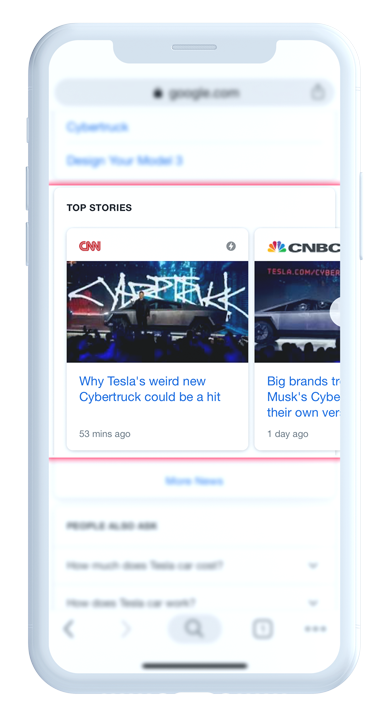
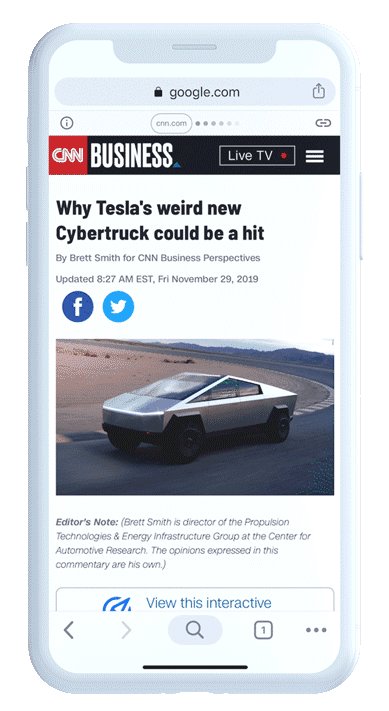
All that being said, there are obvious benefits to using the technology to target mobile SERPs. For one, there’s a dedicated space in the “Top Stories” section, reserved for AMP articles, which presents a whole new opportunity to drive traffic to your website. The carousel also allows for another feature – navigating through articles by swiping. What’s great about that method is that it encourages users to browse through multiple pages in the same session, instead of sticking with the one they first clicked on. You’ve probably already seen such posts, but just in case you’re not sure what we’re talking about, here’s what it looks like:


If there’s anything that this feature tells us, it’s that AMP is definitely here to stay and Google is strongly advocating for it. Interestingly enough, they have said time and again that AMP is not a major ranking factor (although the speed does help a lot). That statement has always been met with a certain amount of scepticism, probably because we’ve seen clear examples of their search engine working in favour of the mobile-friendly format. On the plus side, this means that low-quality content wouldn’t be able to outrank its competition just because it was created with AMP components. However, the tech giant has introduced a number of features specifically designed around AMP, giving it the clear advantage.
The “Top Stories” carousel is only one such example. Getting a post featured in there is possibly even more impactful than getting rank 1 in SERPs. The flash card design offers great engagement and discovery but there’s also a significant drawback. While you will most likely get more hits, you might also see your bounce rate go up and your pages per session go down. Why? It’s simple:
The “Top Stories” carousel makes it super easy for users to navigate through different web pages related to the same subject. This encourages the searcher to move on to the next one as soon as they are done reading.
In any case, the feature is already here, so publishers might as well try and take advantage of it. Getting featured may not be so easy, but the good news is that there are several things you can do to maximize your chances. You can read this article by WordLift, which should give you everything you need to know, should you decide to join the race.
2. AMP Stories
Introduced by Snapchat in 2013, the “Story” format has now become a mainstream practice across most social media platforms. Google jumped on the bandwagon as well, albeit a lot later than others (officially launching in 2019), with the release of their own rendition of this feature. Technically, these are called “AMP stories” but we will just call them as they appear on search pages a.k.a. “Visual stories” to avoid any confusion with other SERP elements.
Visual Stories are full-screen, tap-through pieces of content that combine text, photos, videos, animations and audio to drive engaging narratives. And naturally, they’re super fast.
As of yet, Visual Stories are only displayed in the US, so if you’re located anywhere else there’s a good chance you’ve never stumbled upon one. Here’s what they look like:
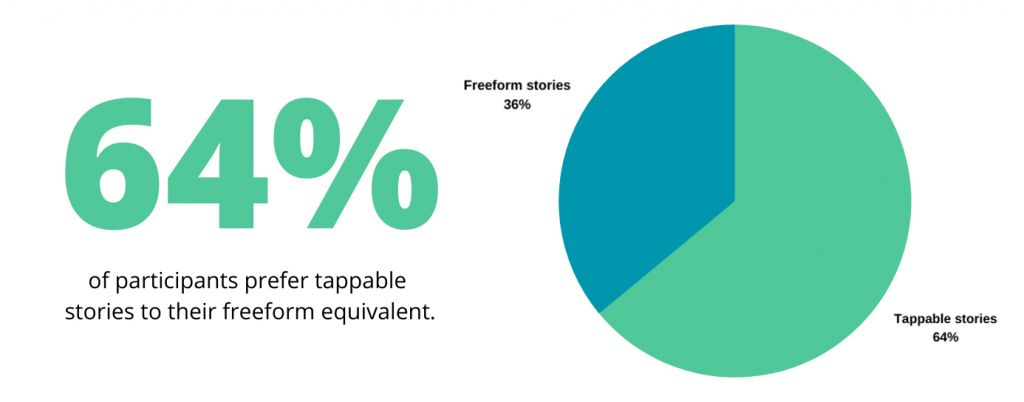
The story format has been gaining popularity over recent years, especially with highly engaged users, and is spreading rapidly through mainstream content platforms. This is clearly observable in a comissioned study conducted by Forrester on behalf of Google, which looks into consumption preferences across a wide range of online users. The report shows that as many as 64% of all participants prefer the tappable content format as an alternative to its scrollable predecessor.

Although visual stories are not exactly a replacement for the traditional, vertical types of content, they open up new opportunities for publishers to reach their audience. The high-impact style and easily digestible gateway content are great for reaching new web users and capture their attention. This is especially well-suited for mobile web, which often suffers from longer sessions being interrupted due to the fact that smartphones are regularly used on the go.
3. Advertisements
The goal of AMP is making the internet and user experience as engaging, fast and as interruption free as possible. The need to create advertising as responsive and fast as the pages they are attempting to load on is inevitable. These changes to how ads are built, delivered and measured have an overall positive effect on monetization, with increased viewability and click through rates. AMP offers a way for you to give users a faster experience everywhere: on ads, landing pages or on your entire website.
A growing number of advertisers are adopting AMP to deliver faster and more engaging messages to consumers. This leads to increased viewability, higher acquisition and sales conversion rates.
Although ads built in traditional HTML are supported in AMP pages, they can be slow to load. Ads built specifically for AMP are built in AMPHTML which means the ads load as fast as the content. Just like traditional HTML, AMPHTML is also compatible with non-AMP pages, however building in AMPHTML means you can create the brand experience without worrying about speed and platform compatibility.
Ads are also available on visual stories (injected between slides) just as on their social media alternative. Here’s what that looks like:
4. Email
Email marketing is an extremely effective marketing channel and has been for over 20 years. So, it’s only natural for email interactions to evolve as users have evolved themselves in how they interact with websites and apps.
Enabling AMP for emails gives recipients a web-page-like experience through email. Offering functionalities such as carousels, forms, confirmations, accordions, event invitations, replying to a comment, etc., directly in the email inbox.
AMP email is like a typical HTML email, so it also has limitations on javascript capabilities. Thankfully, the major email service providers such as Gmail, Outlook, Yahoo and Mail.ru readily enable AMP technology so you can offer AMP elements to most of your email subscribers.
A key consideration here is making sure the email reflects your web site experience. Try not to overwhelm your subscribers with an email that is too busy. Interactive elements are great but don’t forget that emails are above all a gateway to your site. You ultimately want to convert email readers to website visitors, so don’t throw everything in there at once.
Recently added AMP functionalities
Featured snippets on AMP pages (rank 0)
Google has explicitly maintained that AMP is not considered as a major SEO ranking factor for websites. Now, AMP pages can attain rank 0 and have a featured snippet displayed in the mobile search results. Google’s Rank 0 is a very competitive position to attain. This is essentially getting to the top of the search listing with a snippet of your content displayed on Google, enabling content discovery without a click. With the internet moving to a faster more mobile friendly experience, this can only be of help to users.
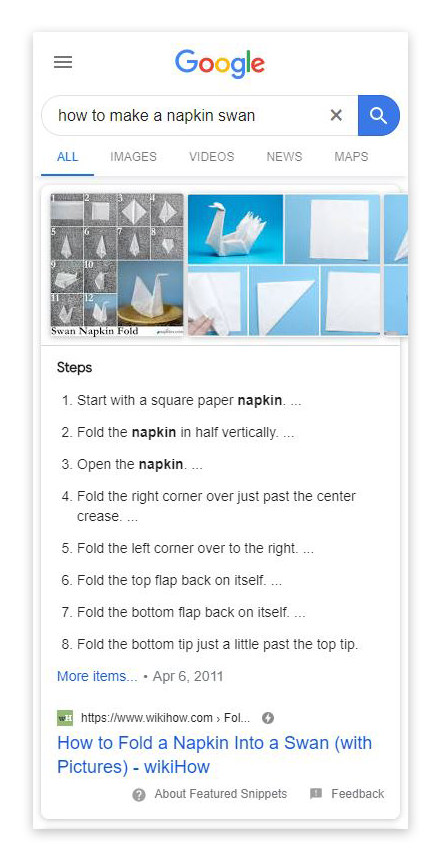
An example of an AMP featured snippet:

Third party Javascript
The AMP component that lets you add your own custom JavaScript to your AMP page is called <amp-script>. Although any organization or individual can build products or features that work on AMP pages, they need to comply with the AMP Project specifications. In order to preserve AMP’s speed and performance, there are some constraints to be taken into account, such as ensuring the script size is smaller than 150kb. Not all APIs are supported but a full list is available, <amp-script> usually requires user gestures to change page content and this therefore means content is not modified on page load.
What’s new in 2020
Increasing the AMP CSS limit
The maximum allowable CSS limit for AMP has been increased by 50% to 75kb. Originally the 50kb limit was implemented to enforce CSS hygiene. With the ever increasing need to create more interactive and engaging experiences, the 50kb limit needed to be relaxed.
AMP Optimizer 2.0
The aim of AMP Optimizer is to make creating AMP pages simpler and to make AMP pages load even faster through server-side rendering optimizations. This release enables easier integration of AMP into frameworks and CMS platforms. All of this helps page load with up to 50% faster rendering times.
Next.js
Many web developers use Next.js to build their sites and now a single line of code can be added to turn any React site into an AMP site. This offers these types of sites faster loading through server-side rendering and integration with AMP Optimizer.
Monetizing AMP
As is expected from a Google initiative, AMP pages work best with Google advertising products. AMP pages generally strip the third party JavaScript tags from the page which is what traditional advertising tags are based on. This means alternative monetization is required if you wish to step out of the tech giant’s ecosystem.
You can serve existing display ads by adding the <amp-ad> tag to an AMP page. There are over 100 ad networks supported in AMP and the most common adserver used is Google Ad Manager, so the set up should be fairly similar to what you are already used to.
When it comes to performance, the verdict is currently quite clear. AMP can deliver exceptionally high CPM rates, especially when used with Google products. The purpose of AMP is speed above all else and it makes sense for any advertising that goes along with it to support that as well. For now, that is best achieved by Ad Sense, with AdX/GAM as a close runner-up. Performance varies between the two, so either can be implemented depending on the situation.
That said, there are other options available for monetizing AMP pages and publishers now have a choice, as opposed to in the beginning of the project, when it was a closed ecosystem.
Let’s have a look at the key components and features available in AMP monetization today.
Google AdSense & AdX
All AdSense features support AMP pages, and all formats bar responsive ads will feature on AMP Pages. Pretty much the same goes for Google AdX/GAM, however, there are a few more guidelines to follow, if you wish to integrate the ad exchange with AMP pages.
Fast Fetch
As the name implies, Fast Fetch, is a feature for AMP to fetch ads faster by separating the ad request from the content. Similar to asynchronous requests and lazy loading, Fast Fetch will only render ads when they are likely to be viewed by a user.
RTC
Real Time Config is a feature of Fast Fetch rendering. RTC enables publishers to augment ad requests with first and third-party targeting information allowing up to a maximum of 5 calls to demand partners for each individual ad slot. As we know from Header Bidding best practice, optimal setup usually requires a test between 7 – 10 different demand partners to find the optimal combination.
Header Bidding
Using a Header Bidding wrapper is possible on AMP pages and can help you overcome the limitations of RTC, such as connecting to multiple demand partners, or at least more than 5. Many prebid and managed header bidding wrappers offer server-side bidding and this is encouraged to ensure seamless and timely delivery. As with most header bidding setups, if you have a technical enough team to manage prebid wrappers and scripts, then you can call the wrapper via RTC, otherwise, most managed wrappers can manage that side of the integration.
Ad Refresh
Auto-refresh is available at a minimum interval of 30 seconds for ad units that use the Fast Fetch method. It is, however, incompatible with SRA (Single Request Architecture) and using both together will simply result in the refresh not working. You should also know that for refreshing multi-size units can’t go up in size upon reload, so these placements tend to get smaller over time within the session.
Benefits of AMP
1. Easy to implement
Loading times are especially important on mobile because of the bandwidth limitations that sometimes occur when connected through a carrier. With mobile usage on the rise, the slower your pages are loading, the more your business is going to suffer as a whole. Meanwhile, it can sometimes be difficult to figure out how to increase loading speed and AMP solves that problem to a large extent. All in all it’s super easy to implement and for WordPress publishers converting your existing articles into AMP ones is as simple as installing a plugin. Furthermore, you should definitely consider AMP if you’re using a lot of third party widgets and tools, as you have no control over them and they are quite often created with heavy and/or obsolete javascript that is just weighing your website down.
2. It’s free
Now this is what we all like to hear. Being an open source initiative that came out of discussions between publishers and technology companies means there is a group of people out there working together to improve the entire mobile content ecosystem for everyone. This includes publishers, platforms, advertisers, creators, and users.
3. User experience
Not much of a surprise here, but better loading times inevitably lead to a better user experience. There’s a well established correlation between speed and bounce rate, traffic retention etc. As we’ve mentioned plenty of times on the blog, engagement and user experience are the most reliable way to secure long term success, so if you’re having trouble in this area, AMP is an easy way to get there. And even if you feel like you’re on track, you may still benefit from the slightly smoother experience that the technology allows for.
4. SEO
It is well known that pages with a faster loading speed are ranked higher in search engines but that’s not all that’s in play here. Accelerated Mobile Pages are a Google product, so naturally they consider them to have a higher overall value for customers and consequently rank them higher in the results as a whole. This is an odd concept, which leads to publishers asking themselves if they should be spending resources towards SEO at all or simply throw all that away and just use Google products exclusively. Well, the answer is that you should still do both. AMP is nowhere near replacing all mobile content as of yet and that’s probably never going to be the case. Nevertheless, if you’re not taking advantage of the technology, you’re falling behind your competition that is already doing so. The good news is that publishing through this new environment doesn’t require a lot of extra work so you can cover all your bases with little effort.
5. Web Stories
Are you familiar with the stories feature on Facebook, Instagram and Snapchat? Well, AMP has a similar option, only each post appears in a carousel on top of the search results page instead of in an app. This is actually a great asset for publishers, as it provides one more channel to reach their audience through. Technically this is nothing revolutionary, but is rather bringing an already existing feature, previously only available to social media bloggers, into the realm of long form publishing. It’s a great way to expand your reach, especially since such posts are given priority on results pages, and the format is actually great for users as each piece is designed specifically with mobile in mind from the get go.
6. CPM rates
Despite certain limitations which we’ll cover in a moment, so far AMP articles have seen an incredible amount of interest by advertisers and consequently CPM rates for that inventory have been considerably high. We’re yet to see if this trend will continue going forward, but for now it’s definitely worth trying AMP out considering the value brought to publishers.
Drawbacks
1. Limited monetization options
As we just mentioned CPM rates for AMP inventory are currently quite high on average, however, there are also drawbacks. There’s only a limited amount of ways to monetize such pages as of yet and while that’s not much of an issue in most cases, it can certainly be worrisome to rely so much on a shallow demand pool. The status quo may very well change very soon, considering that there’s been a massive improvement in this area since the birth of AMP, but for now things are still not up to par with what you would expect from a regular monetization stack. That said, if you’re only worried about the numbers, then by all means don’t hesitate to give AMP a try. However, more competition for your inventory is the only way to ensure long term stability and control over your sales, so we strongly advise not putting all your eggs in one basket.
2. Brand identity diluted
An inevitable reality of the AMP environment is that the value of your brand is going to be squashed to a certain extent. Stripping pages down to their very essential components with limited styling options available means a more flattened playing field in terms of design and creative UI configuration. For some that may be considered a positive and a popular opinion is also that this leads to a more content-focused ecosystem, but it can certainly be a crushing blow to publishers that have spent significant efforts towards optimizing their front end. There’s also another problem – legitimacy. With such a basic format and a polarized ranking system, it is becoming increasingly difficult to distinguish between reliable sources and ones that have no actual merit. This is one of the biggest issues with AMP right now and we’re yet to see how this is handled in the future but one thing is for sure at this point – it’s a lot harder to make your content stand out from all the clutter.
3. Reporting complications
Simply put, you just won’t have the analytics you’re used to with AMP content, which can also mess up your overall data. You can still track some basics in Google Analytics, but there isn’t really anything available to help you gain an in-depth understanding of your audience’s experience. Fortunately, there’s a way to at least separate your regular mobile and AMP data, but that requires some manual work, creating a custom channel grouping and is quite frankly unnecessarily complicated.
To sum things up
AMP definitely has a great potential and has already brought amazing results for some publishers, but it’s simply not for everyone, for instance news sites tend to see more benefit from AMP pages. If you have a fast load time and no issues with speed, then maybe AMP pages aren’t necessary. There are still a lot of limitations to this technology and it is difficult to predict what kind of a result a publisher should be expecting. Plenty of questions still remain unanswered, with some publishers hitting a total home run, while for others it doesn’t seem to make a difference at all. But here’s the good part – even if you give AMP a try and it doesn’t work out, you can always stop at any time with virtually no cost to your business in the long term. With that in mind, we usually recommend for publishers to simply experiment and figure out if it is worth it for them personally.

